


この記事にはプロモーションリンクが含まれています。
WPのテーマ【SWELL】で、TOPページの最新1記事を非表示にする方法をご紹介します。自分の備忘録のためにも残しておきます。
こんなデザインにしたい人向け
最新1記事を大きく表示して、2記事目以降を小さく表示したい

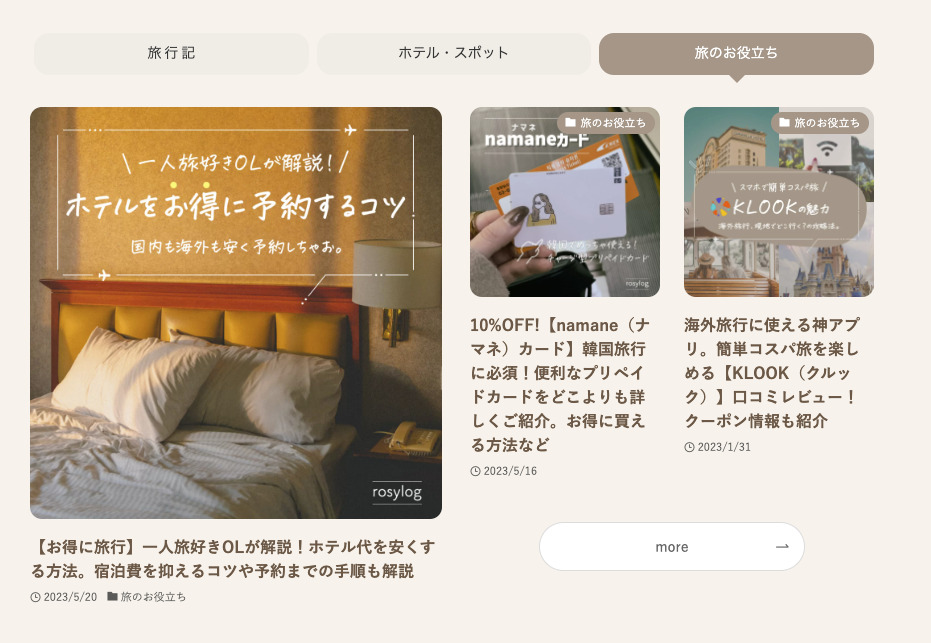
カスタマイズが完成するとこんな感じになります。

左側に最新記事が大きく表示され、右側に2記事目以降が小さく表示されています。
スマホ表示だとこうなります。

非表示にするやり方はとっても簡単です。

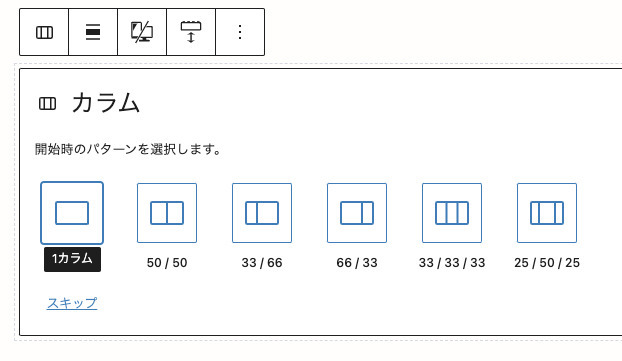
投稿一覧を差し込みたい位置に、50:50のカラムブロックを作ります。
SWELLの[投稿リスト]を選択し、最新1記事のみを表示させます。
左側の設定例
続いて右側にも投稿リストを作っていきます。左側は大きく1記事のみ表示しましたが、右は小さく表示させると良いでしょう。
投稿する記事数はレイアウトによって調整してください。
今回はカード型、PCもSPも2列で表示するようにします。

他にも1列表示でテキスト型・リスト型にするのもおすすめです。
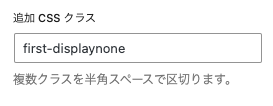
ブロック設定の一番下にある「追加CSSクラス」に任意のクラスを設定します。
今回は「first-displaynone」としておきます。


編集画面下の「カスタムCSS&JS」>[CSS用コード]欄に以下のコードを記述します。
.first-displaynone ul li:first-child
{
display:none;
}このコードは、投稿リスト内(ul li)の最初の記事(first-child)を画面から非表示にする(display:none;)という意味。
これだけだと全ての投稿リストに反映されてしまうので、cssクラス[first-displaynone]を指定して、first-displaynoneが入っているブロックのみ対応するようにしています。
これで完成です!編集画面だと最初の記事が残ったままですが、プレビューや公開後のページを見ると、きちんと右ブロックの最新1記事がなくなっているのがわかります。
SWELLは簡単に綺麗なブログが作れるテーマで、おしゃれなブログを作りたい人にピッタリ。
少しカスタマイズしてあげることで、いろんなアレンジが楽しめます。ぜひ色々試してみてくださいね。

コメント